Create a web-based platform for users to purchase high-quality yarn and knitting supplies. The store will offer a wide variety of yarns, needles, patterns, and other accessories to meet the needs of both beginners and experienced knitters and crocheters.
Tool
Figma, AdobeXD
Figjam
Year
January, 2023
Project type
B2C
Main Problem
Users of an online yarn shop struggle to efficiently find the products they need due to the website's lack of responsiveness and intuitive navigation, resulting in excessive time spent browsing and potential frustration.
Problem to Solve
How might we design a responsive website for an online yarn shop that enables users to easily locate their desired products, thereby saving time and reducing the need for extensive browsing?
Research
The purpose of research is to gain a deep understanding of the target users, their preferences, behaviors, and pain points related to purchasing yarn products online. This research aims to inform the design and development process, ensuring that the website meets the needs and expectations of users, ultimately leading to a user-friendly and successful online shopping experience
Identify users and competitors
After I've gathered insights from user interviews, I create two personas.
Samantha is a beginner in crochet or knitting. She wants to find beginner-friendly yarn and starter kits for crocheting to learn, so that she can start her crochet journey with confidence and create beautiful projects for her upcoming baby.
Samantha’s main pain points
Samantha knows that she needs to buy yarn and a hook to start, but she doesn't know what materials she should get as a beginner.
Limited time to learn and practice
"Samantha is unsure which instruction method would suit her best: a book, video tutorials, or a class.
Maya is a professional crochet designer. She wants to have enough yarn stock so that she can efficiently start new crochet projects without interruptions, meet client orders promptly, and maintain a well-stocked inventory to handle unexpected creative inspirations.
Samantha’s main pain points
Difficulty finding high-quality yarns.
Limited availability and time-consuming searching
Limited inspirations and resources
Design opportunities
Curated Collections: Offer curated collections of high-quality yarns for easy browsing.
Interactive Inspiration Hub: Provide an interactive hub with diverse patterns and tutorials.
Beginner's Starter Kit: Create a beginner's kit with all necessary materials and guides.
Personalized Learning Paths: Offer tailored learning paths based on skill level and preferences.
Interactive Learning Platform: Develop an interactive platform with various learning formats.
Then, I explore competitors to better understand the market.
Research findings
Target User Understanding: Knowing user's preferences guides product selection.
Marketing Strategy Effectiveness: Comprehensive strategies drive visibility and engagement.
Community Engagement Benefits: Building community fosters brand loyalty and advocacy.
Then I create tow user flows as a beginner Samantha and a professional Maya.
Design
Paper Wireframe
Stars were used the mark of elements each sketch that would be used in the initial digital wireframes.
Digital Wireframe
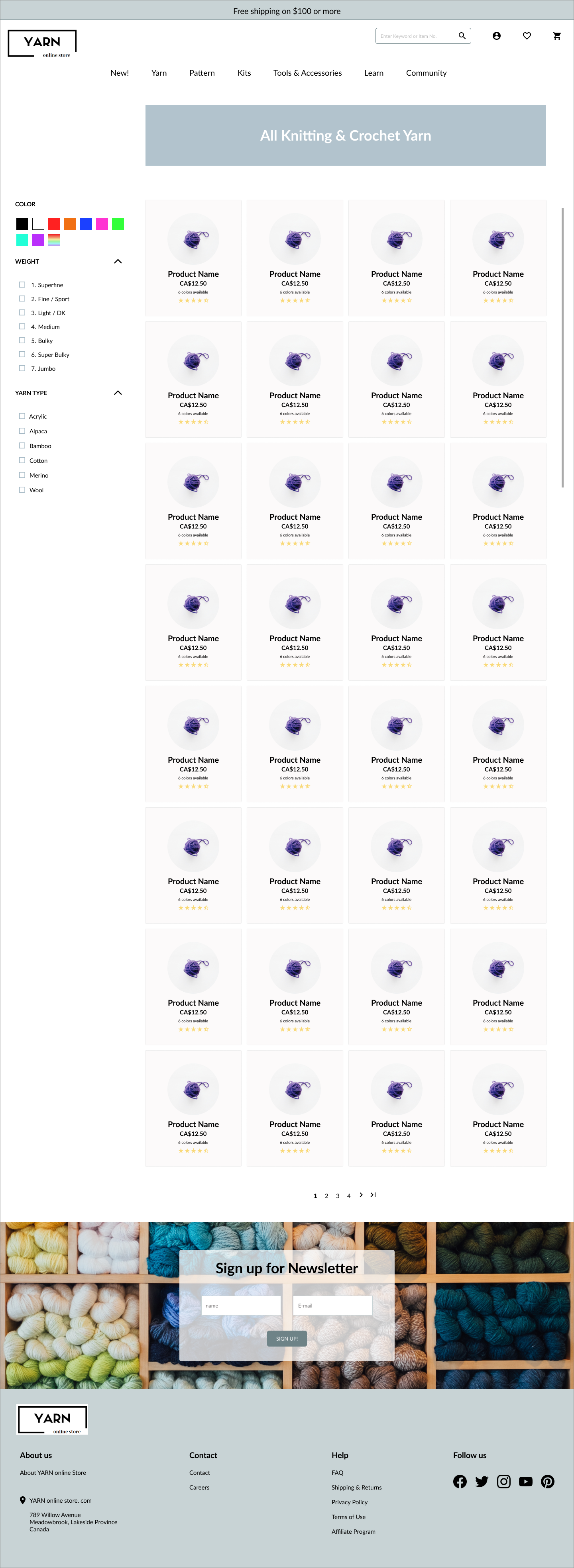
Hi-Fi Wireframe (Desktop and smart phone)
Next Step
Implement Responsive Design
Work with web developers to implement responsive design principles, ensuring that the website is accessible and functional across various devices and screen sizes.
Follow WCAG Guidelines
Adhere to the WCAG to ensure that the website meets international standards for web accessibility and provides a barrier-free experience for all users.
Offer Accessibility Features
Provide accessibility features such as resizable text, adjustable color schemes, and customizable font options to accommodate users with diverse needs and preferences.
What I learned
The importance of considering user needs and preferences when designing a responsive website. It's crucial to prioritize accessibility, streamline navigation, and offer personalized features to enhance the user experience and maintain a competitive edge.
Thank you so much!
As this project is part of a UX design course, I welcome any critique and feedback.